Avalon的MVVM模式应用
2017-06-22 10:44:15 0
一、什么是MVVM
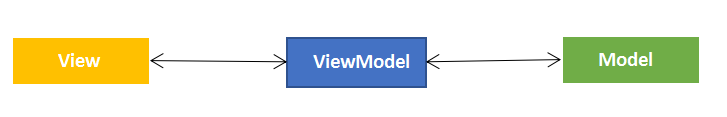
MVVM模式是Model-View-ViewMode模式的简称。由视图(View)、视图模型(ViewModel)、模型(Model)三部分组成,结构如下图。通过这三部分实现UI逻辑、呈现逻辑和状态控制、数据与业务逻辑的分离。

MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点:
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
- 视图、视图模型、模型的分工
- 视图(View)
- 视图模型(ViewModel)
- 模型(Model)



