Echarts基础图表 -- 饼图(环形图、南丁格尔图)
2017-12-15 10:30:24 0
上次介绍了Echarts的柱形图,现在介绍下Echarts的饼图,包含环形图以及南丁格尔图
首先,老规矩,在使用Echarts时,要先引用Echarts,然后创建容器挂载绘制的图表,接着将当前容器传进去,创建Echarts实例,此处比较简单,往期也有,所以一律省略这个饼图
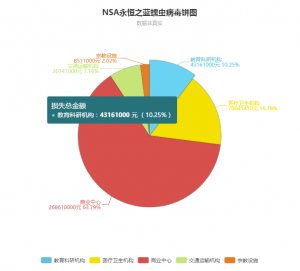
这里主要做的是自动高亮饼图并显示高亮区域提示框,还是以NSA蠕虫病毒勒索事件为例(数据非真实),先看配置项,主要涉及了标题组件、图例组件、提示框组件、数据列组件var option = {
title:{
text:'NSA永恒之蓝蠕虫病毒饼图',//标题
subtext:'数据非真实',//副标题
left:'center'
},
legend:{
data:['教育科研机构','医疗卫生机构','商业中心','交通运输机构','宗教设施'],//图例名称
top:'bottom',
formatter: function(name,params){
return name;
}
},
tooltip:{
trigger:'item',
backgroundColor:'#27727B', //修改背景颜色
padding:10,//加个内边距
formatter:function(params,ticket,callback){//格式化一下提示框的显示,这里用到了html的字符串拼接
var html = '';//html模板
if(params !== null){
html += '<span style = "font-size:16px;">'+ params.seriesName +'</span><br/>'
+ '<span style = "color:'+ params.color +';margin-right:5px;">\u25CF</span><span>'+ params.name +':<b>'+ params.value +'</b> 元</span> ('+params.percent+'%)<br/>';
}
return html;
}
},
series:[
{
type:'pie',
name:'损失总金额',
center:['50%','50%'],
radius:[0, '55%'],
label:{
normal:{
show:true,
position:'outside',
formatter:'{b}\n{c}元 {d}%'
},
},
itemStyle:{
normal:{
barBorderRadius:[5,5,0,0],
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 1
}
},
data:[
{
name:'教育科研机构',
value:43161000},
{
name:'医疗卫生机构',
value:70645410},
{
name:'商业中心',
value:268610000},
{
name:'交通运输机构',
value:30141000},
{
name:'宗教设施',
value:8511000}
]
},
]
};myEcharts.setOption(option);function loopHighlight(){
timer = setTimeout(function () {
var dataLen = option.series[0].data.length;
// 取消之前高亮的图形
myEcharts.dispatchAction({
type:'downplay',
seriesIndex:0,
seriesName:'损失总金额',
dataIndex:currentIndex
});
currentIndex = (currentIndex + 1) % dataLen;
// 高亮当前图形
myEcharts.dispatchAction({
type:'highlight',
seriesIndex:0,
seriesName:'损失总金额',
dataIndex:currentIndex
});
// 显示 tooltip
myEcharts.dispatchAction({
type:'showTip',
seriesIndex:0,
dataIndex:currentIndex
});
loopHighlight();
}, 2000);
}loopHighlight();
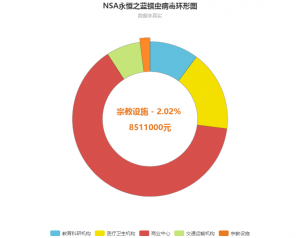
环形图
环形图其实非常简单,在饼图的基础上,修改下饼图的内半径(一个饼图有两个半径,分别是内半径和外半径,可以理解为我们平常用的饼图就是内半径为0的环形图)就好了 环形图这里我想做的是在把提示框显示的数据信息显示在内半径内(即内环),略微修改下上面的饼图数据列组件里的代码,然后去掉提示框组件var option = {
title:{
text:'NSA永恒之蓝蠕虫病毒环形图',//标题
subtext:'数据非真实',//副标题
left:'center'
},
legend:{
data:['教育科研机构','医疗卫生机构','商业中心','交通运输机构','宗教设施'],//图例名称
top:'bottom',
formatter: function(name,params){
return name;
}
},
series:[
{
type:'pie',
name:'损失总金额',
center:['50%','50%'],
radius:['40%', '65%'],
avoidLabelOverlap:false,
label:{
normal:{
show:false,
position:'center',
},
emphasis:{
show:true,
formatter:'{b} - {d}% \n\n{c}元',
textStyle:{
fontWeight:'bolder',
fontSize:20
}
}
},
itemStyle:{
normal:{
barBorderRadius:[5,5,0,0],
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 1
}
},
data:[
{
name:'教育科研机构',
value:43161000},
{
name:'医疗卫生机构',
value:70645410},
{
name:'商业中心',
value:268610000},
{
name:'交通运输机构',
value:30141000},
{
name:'宗教设施',
value:8511000}
]
},
]
};
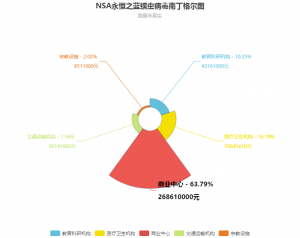
南丁格尔图
南丁格尔图又称为南丁格尔玫瑰图,是英国护士、统计学家弗罗伦斯·南丁格尔所发明。在Echarts中,南丁格尔图有两种模式radius和area。radius有面积和半径大小两个指标,面积表示数据百分比,半径大小表示数据大小;area只有半径大小一个指标,用于表示数据大小,该模式下所有扇区圆心角均相同 同样的,在环形图的基础上做些小修改,然后使用area模式下的南丁格尔图,配置项如下var option = {
title:{
text:'NSA永恒之蓝蠕虫病毒南丁格尔图',//标题
subtext:'数据非真实',//副标题
left:'center'
},
legend:{
data:['教育科研机构','医疗卫生机构','商业中心','交通运输机构','宗教设施'],//图例名称
top:'bottom',
formatter: function(name,params){
return name;
}
},
series:[
{
type:'pie',
name:'损失总金额',
center:['50%','50%'],
radius:['10%', '55%'],
roseType:'area',
label:{
normal:{
show:true,
position:'outside',
formatter:'{b} - {d}% \n\n{c}元'
},
emphasis:{
show:true,
formatter:'{b} - {d}% \n\n{c}元',
textStyle:{
fontWeight:'bolder',
fontSize:16,
color:'#000'
}
}
},
itemStyle:{
normal:{
barBorderRadius:[5,5,0,0],
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 1
}
},
data:[
{
name:'教育科研机构',
value:43161000
},
{
name:'医疗卫生机构',
value:70645410
},
{
name:'商业中心',
value:268610000
},
{
name:'交通运输机构',
value:30141000
},
{
name:'宗教设施',
value:8511000
}]
},
]
};
当然了,我们也可以把饼图的循环高亮代码修改下跟环形图以及环形南丁格尔图结合起来,也是可以实现循环自动高亮并显示提示数据的效果的,感兴趣的可以自己去尝试一下



