Echarts基础图表 -- 柱形图
首先老规矩,在使用Echarts时,要先引用Echarts,此时我们有两种方式(上次忘了说一下了,这次补上),一种是标签化单文件引入,介绍曲线图的时候就是用这种方式,第二种就是用模块化单文件引入,cmd或者amd都可以,但是需要注意的是Echarts默认是amd,如果需要cmd引入,需要将它进行cmd模块化后再引入。在这里为了方便,我们还是选择第一种方法引入Echarts文件。
<script type="text/javascript" src="js/echarts3.js" ></script>
引用图表库后,我们先创建个div作为容器,该容器将会挂载绘制的图表,然后我们设置一下宽高,需要注意的是,如果容器是隐藏的话,Echarts可能会获取不到容器的宽高而导致初始化失败,此时,我们可以明确指定容器的width和height,或者在容器显示后手动调用Echarts的resize方法。
<div id="mycharts" style="width: 600px;height: 400px;"></div>
将当前容器传进去,创建一个Echarts实例
var mycharts = echarts.init(document.getElementById('mycharts'));
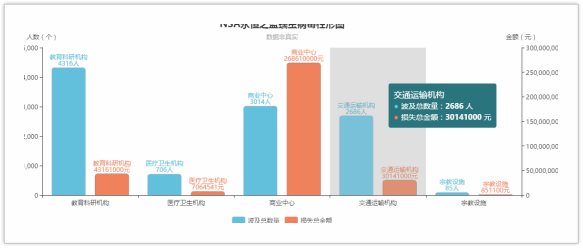
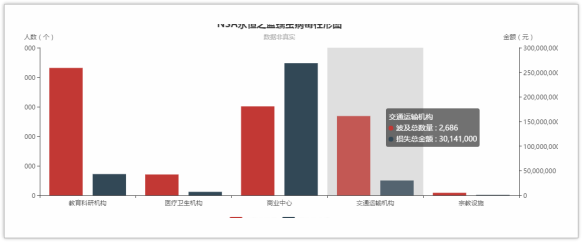
接下来是定义图表的配置项,在这里就要说一下我要做什么样的图表了,还记得前几天的NSA蠕虫病毒勒索事件吗,这次我打算做个柱形图统计下受到影响的各大机构个数、以及损失的金额(当然了,数据是非真实的),在做这个柱形图的时候,我们要注意的是,虽然这个柱形图仍然是两个维度x和y,但是因为要统计个数和金额,所以我们需要两个y轴。下面请看核心代码:
var option = {
title:{
text:'NSA永恒之蓝蠕虫病毒柱形图', //标题
subtext:'数据非真实',//副标题
left:'center'
},
legend:{
data:['波及总数量','损失总金额'],//图例名称,与数据列series中的name一一对应
top:'bottom'
},
tooltip:{
trigger:'axis',//设置提示框的触发类型为坐标轴触发
axisPointer:{//坐标轴指示器配置项(指示坐标轴当前刻度)
type:'shadow' //这里设置它的类型为阴影指示器
}
},
xAxis:{
type:'category',
data:['教育科研机构','医疗卫生机构','商业中心','交通运输机构','宗教设施']
},
yAxis:[//y轴 这里由于要统计人数跟金额,所以设置两条轴,series则可以设置轴的index值来使用相应的轴
{
name:'人数(个)',
splitLine:{//这是坐标轴在grid区域中的分割线,grid组件后续会介绍
show:false //这里由于每个y轴的刻度都会有一条分割线,横跨grid区域,而这里有两个y轴,导致线会比较乱,不利于用户观看,因此把它去掉
}
},
{
name:'金额(元)',
splitLine:{
show:false
}
}
],
series:[
{
type:'bar',//图表的类型
name:'波及总数量',// 图表的名字,也可以说是图表的系列名称,跟图例一一对应
yAxisIndex:0,//用哪条y轴
data:[4316,706,3014,2686,85]
},
{
type:'bar',
name:'损失总金额',
yAxisIndex:1,
data:[43161000,7064541,268610000,30141000,851100]
},
]
};
最后一步,设置图表配置项
mycharts.setOption(option);
这样,一个NSA永恒之蓝蠕虫病毒柱形图就出来了

但是其实我们还是可以对它进行进一步的优化,比如说提示框样子看起来不是很好看,我们优化一下它,增加以下代码:
backgroundColor:'#27727B',//修改背景颜色
padding:10,//加个内边距
formatter:function(params,ticket,callback){//格式化一下提示框的显示,这里用到了html的字符串拼接
var html = '';//html模板
if(params !== null){
html = '<span style = "font-size:16px;">'+ params[0].name +'</span><br/>';
for (var i = 0; i <= params.length - 1; i++) {
if(params[i].seriesIndex === 0){//数量
html += '<span style = "color:'+ params[i].color +';margin-right:5px;">\u25CF</span><span>'+ params[i].seriesName +':<b>'+ params[i].value +'</b> 人</span><br/>';
}else{//金额
html += '<span style = "color:'+ params[i].color +';margin-right:5px;">\u25CF</span><span>'+ params[i].seriesName +':<b>'+ params[i].value +'</b> 元</span><br/>';
}
}
}
setTimeout(function(){
callback(ticket,html);//拼接完模板后触发回调将模板传进去,然后更新提示框
},0);
}
或者我们可以修改下柱子的颜色
color:['#60C0DD','#F0805A','#F4E001','#D7504B','#C6E579']//加个全局颜色列表,echarts会从这个列表中依次循环取出颜色作为系列颜色
当然也可以修改形状,为series数据列中的每一个图表加上图形样式属性,修改下样式即可,比如加个圆角跟阴影
itemStyle:{
normal:{
barBorderRadius:[5,5,0,0],
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowBlur: 1
}
},
最后为了让用户一目了然,我们可以把柱形图的数据信息也显示在图表上,比如下面这样,在每个图表中加上图形文本标签属性,不过需要注意的是,因为柱形图之间间隙有限,如果有些数据信息比较长,那么就会发生重叠,所以显示与否还需要自己权衡。
label:{
normal:{
show:true,
position:'top',
formatter:'{b}\n{c}人'
},
}
刷新一下,我们就可以看到最终的图表出来了