Nginx搭建基于Hexo的Blog并发布到云服务器
Hexo 框架搭建的博客系统:优点就是Hexo框架通过Markdown文本来渲染页面,大家可以了解一下。。
第一步
我们需要了解一下 Hexo ,官方有详细的介绍,这里不再详述。
第二步 搭建
安装Git
Window请直接下载Git
MacOS请在终端中输入:brew install git
Linux:
Ubuntu,Debian: sudo apt-get install git-core
CentOS: sudo yum install git-core
我这里以macOS演示
安装node.js
版本要求在>= 8
node.js下载地址:https://nodejs.org/zh-cn/
配置环境变量
如果以上两个都安装完毕就可以安装Hexo了。
验证方法:
git –version
node –version
安装Hexo
npm install -g hexo-cli
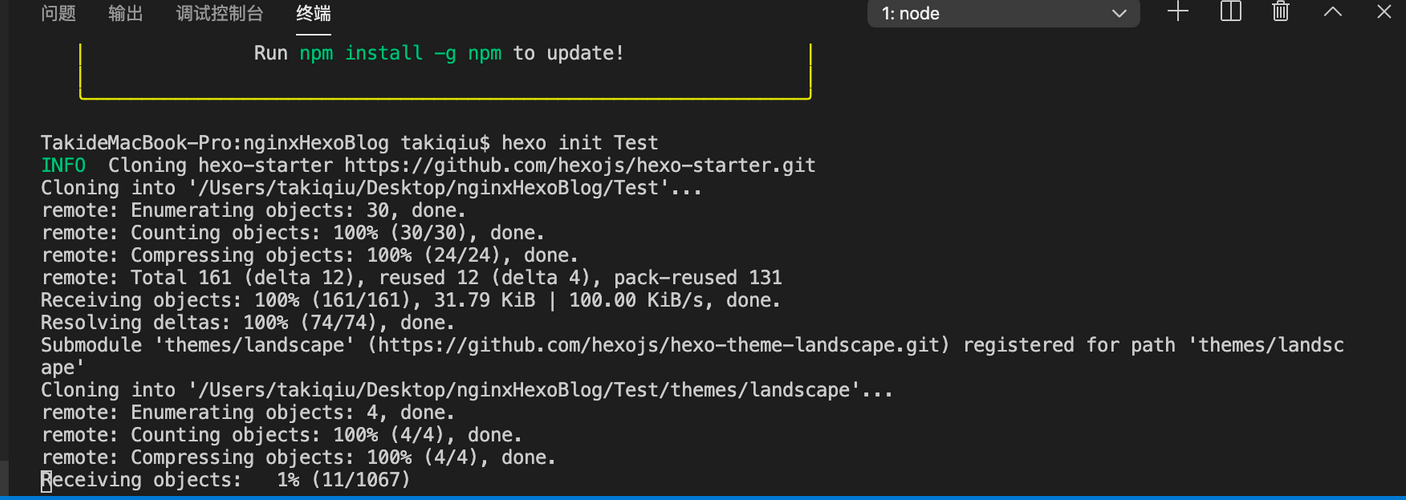
你可以选定一个文件夹路径为存放这个博客源码的路径,然后在终端输入 hexo init Test 初始化hexo,(这里的Test是你博客项目的名称)
回车后出现类似以下代码:
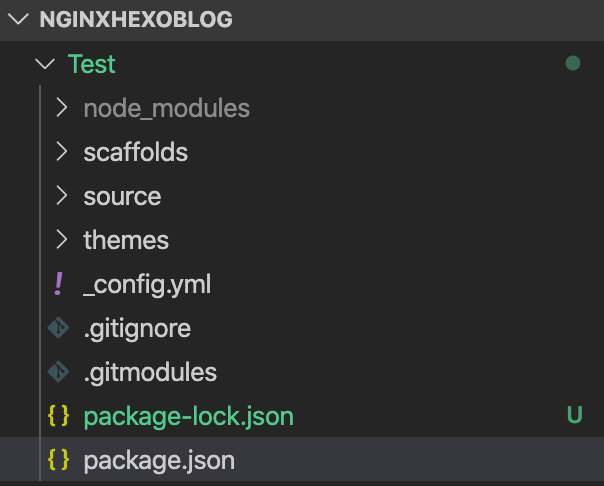
完成后就会发现源文件夹会出现下列目录结构
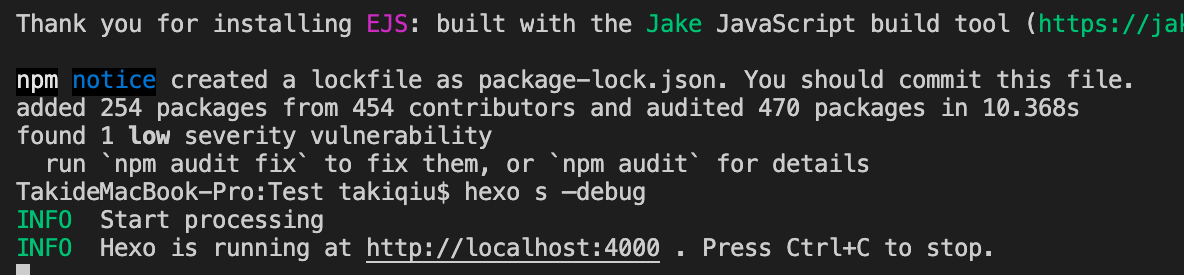
然后我们使用终端利用cd命令进入这个文件夹中 cd Test 进入项目源文件后,输入 hexo s —debug就能启动项目了:
如何创建新文章
[layout] 为布局,可选项为 `post`、`page`、`draft`,这将决定文章所在文件路径。
<title> 为文章标题
如 hexo new post 除了有钱,我还有啥!
hexo new [layout] <title>
更换主题皮肤
风格不喜欢?换之。
更换主题流程:下载主题 -> 配置主题,以 test 为例
# 下载到themes文件夹下
git clone https://github.com/KevinOfNeu/hexo-theme-test test
修改 _config.yml 配置
theme: test
第三部署
配置完可以部署,执行npm run build 将项目打包,在文件config.js中 base至关重要,要将base设置成根目录。可以将发布在云盘中如百度云盘 github上可直接通过链接访问,也可将其发布在服务器,由于我有个域名,所以打算就其发布在云服务器,这里可以选择睿江云。
安装Nginx
安装(在安装前要安装依赖包gcc zlib zlib-devel pcre-devel openssl openssl-devel)
//创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.17.2.tar.gz
tar -xvf nginx-1.17.2.tar.g将打包好的项目放在/var/www/下(配置前要将域名解析到我们的主机地址)
配置
main # 全局配置
events { # nginx工作模式配置
....
}
http { # http设置
....
server { # 服务器主机配置
listen 80;#监听端口
server_name xxxx.com;#域名
root /var/www/dist;#站点目录
index index.php index.html index.html;
...
location { # 路由配置
....
}
upstream name { # 负载均衡配置
....
}
}
检查nginx.conf文件
cd /usr/local/nginx/sbin
./nginx -t #查看nginx.conf文件是否有语法错误
启动nginx
cd /usr/local/nginx/sbin
./nginx -s reload然后就可以访问站点
睿江云官网链接:www.eflycloud.com



