selenium元素定位方法(单元素操作)
2019-12-04 15:56:05 232
在做WEB自动化时,最重要的的就是操作页面上的元素,这就要求我们必修找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位这些元素呢?
selenium webdriver提供了如下八种元素定位的方法:
id, name, class name, tag name,link text, partial link text, xpath, css selector
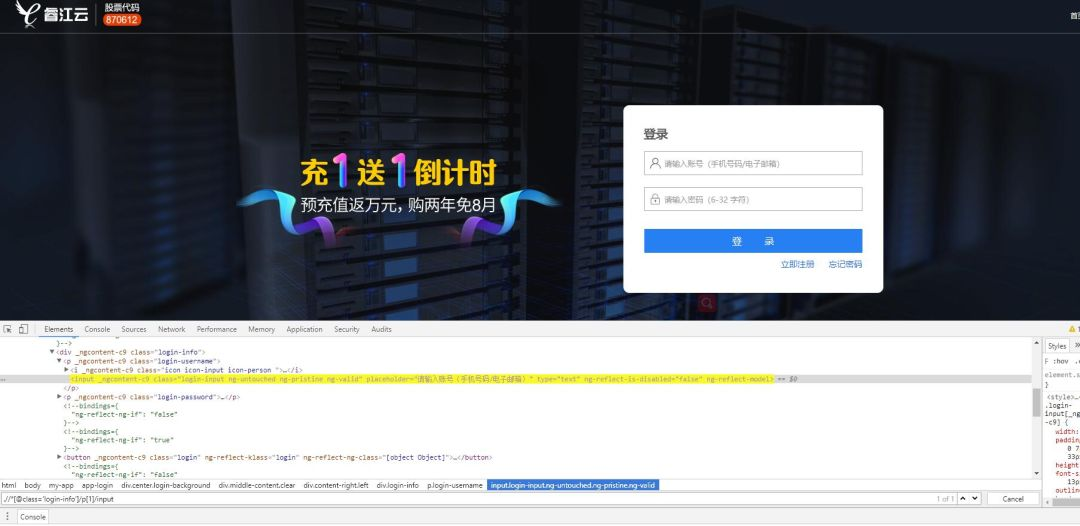
举例睿江云登录页面,账号框及注册调整下的元素信息
账号输入框: <input _ngcontent-c1="" class="login-input ng-untouched ng-pristine ng-valid" placeholder="请输入账号(手机号码/电子邮箱)" type="text" id="email">注册标签: <a _ngcontent-c6="" href="#/register" routerlink="/register" name="register">立即注册</a>
1. id定位:find_element_by_id(“id值”)
如账号输入框下的id值为email: find_element_by_id('email').clear() #清空账号框下的text find_element_by_id('email').send_keys("test@qq.com") #输入账号值为test@qq.com2. name定位:find_element_by_name(“name值”)
也有元素没有id或不唯一,可用如注册标签下的name值对应register: find_element_by_name('register').click() #点击立即注册标签操作3. class定位:元素的类名,find_element_by_class_name(“class值”)
如账号输入框下的class值为login-input ng-untouched ng-pristine ng-valid: find_element_by_class_name('login-input ng-untouched ng-pristine ng-valid').send_keys("test@qq.com") #输入账号值为test@qq.com4. tag name定位:find_element_by_tag_name(“tag值”)
拿注册为例: find_element_by_tag_name("a").cilck() #点击立即注册标签操作HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。如页面存在大量的<div>,<input>,<a>等tag。5. link text定位:find_element_by_link_text(“text值”)
link专门用来定位文本链接。也是拿注册为例a标签的元素为立即注册 find_element_by_link_text("立即注册").cilck() #点击立即注册标签操作6. partial link text定位:find_element_by_partial_link_text(”text值”)
partial link text是对link text的补充,有些文本链接会比较长,此时可以取部分文本进行定位。 find_element_by_partial_link_text("立即注册").cilck() #点击立即注册标签操作7. css selector 定位:find_element_by_css_selector(“css值”)
可以理解为css 选择器,我们可以利用元素的任意css元素来进行定位,比如在元素的class属性为多个值时,可以使用 tagname+class的方式来定位如账号输入框为input,class为:login-input ng-untouched ng-pristine ng-valid。 find_element_by_css_selector("input.login-input.ng-untouched.ng-pristine.ng-valid")8. xpath定位:find_element_by_xpath(“xpath值”)
有多种定位策略,用FirePath插件自动生成的涵盖以下几种方式
1)绝对路径定位:
对于没有id,name、classname不好定位的,这也是最常用的,因为可以通过Firefox的FirePath插件可以方便的获取到xpath值
2)利用元素属性定位:
find_element_by_xpath(".//*[@id='email']").send_keys("test@qq.com") ,这里是用的id,也可以用元素其他能够唯一标识的属性,不局限于id、name、class这些;*代表的是标签名,不指定时就可以用*代替
3)层级与属性结合:下图

睿江云官网链接:https://www.eflycloud.com/home?from=RJ0032



