初识selenium
2017-12-26 11:27:17 0
安装的组件
- 浏览器
- Firefox Setup 35.0.1
- 安装完成后设置菜单栏
- 关闭浏览器自动更新
- 插件配置(必备武器)
- FireBug
FirePath
HTML元素定位神器,谁用谁知道!
Selenium IDE简介
Selenium IDE是一个Firefox插件,用于记录和播放用户与浏览器的交互。使用它来创建简单的脚本或协助进行探索性测试。
Selenium IDE安装
- 1.官网下载插件后本地安装 http://www.seleniumhq.org/download/
- 2.浏览器搜索插件安装
如上节准备工作就绪后,我们就可以开始正式使用selenium IDE这个工具。
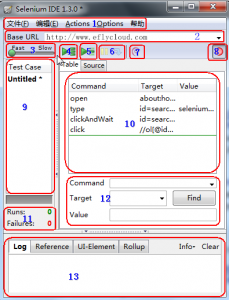
下面我们先来了解一下selenium IDE的界面元素,并进行简单的介绍:

1。文件:创建、打开和保存测试案例和测试案例集。编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令。Options : 用于设置seleniunm IDE。
2。用来填写被测网站的地址。
3。速度控制:控制案例的运行速度。
4。运行所有:运行一个测试案例集中的所有案例。
5。运行:运行当前选定的测试案例。
6。暂停/恢复:暂停和恢复测试案例执行。
7。单步:可以运行一个案例中的一行命令。
8。录制:点击之后,开始记录你对浏览器的操作。
9。案例集列表。
10。测试脚本;table标签:用表格形式展现命令及参数。source标签:用原始方式展现,默认是HTML语言格式,也可以用其他语言展示。
11。查看脚本运行通过/失败的个数。
12。当选中前命令对应参数。
13。日志/参考/UI元素/Rollup



